Search Block
Short url: https://ewp.guide/go/be/search-block
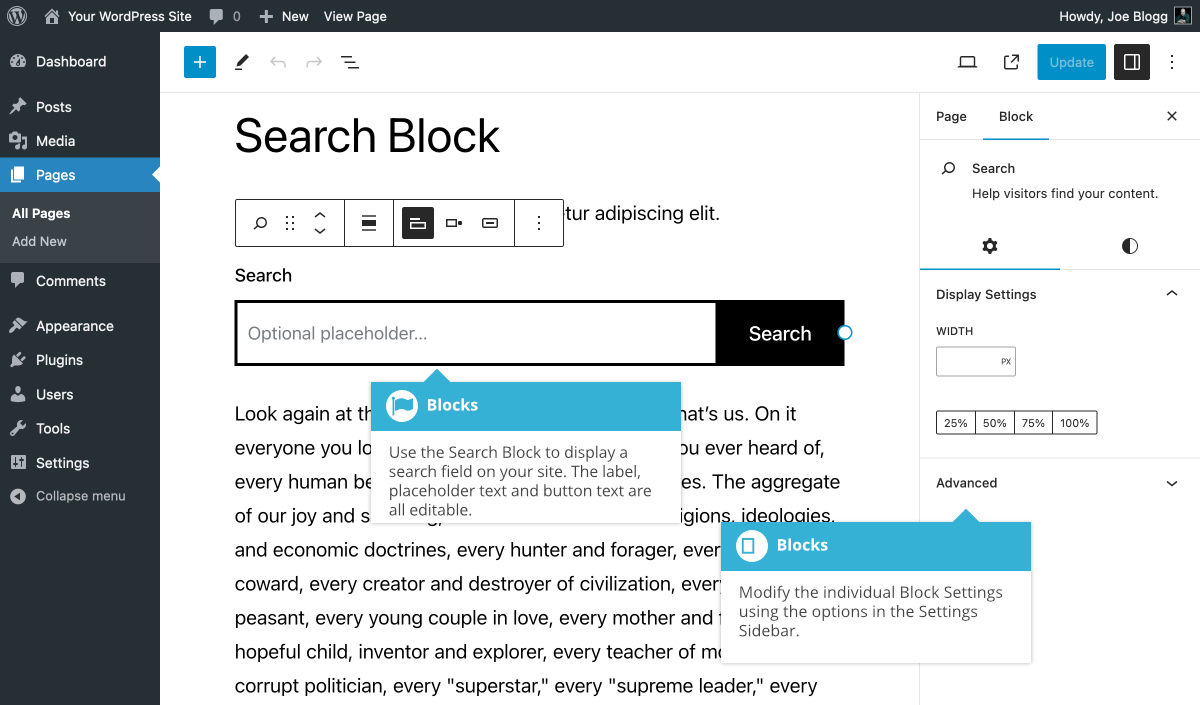
The Search Block allows you to display a search field and button in your content. When the block is added to your content, it automatically populates the label field (i.e. the text that appears above the search field), with the text ‘Search’. You can edit this label to something else if you prefer, simply by clicking on it and typing a new label, or you can even remove it altogether if you don’t need to show a label.
The search field also allows you to specify the placeholder text. This is the text that will appear within the search field when it’s empty. The button text defaults to ‘Search’ and you can change this as well by simply clicking on the button and editing the text.
You can also change the button Text and Background colours, along with specifying the width of the search field by either entering a custom width in the Width field, or by clicking on one of the percentage buttons (e.g. 25%, 50%, 75%, 100%).
The various options for this block are located within separate Settings (![]() ) and Styles (
) and Styles (![]() ) tabs, in the Settings Sidebar.
) tabs, in the Settings Sidebar.