Cover Block
Short url: https://ewp.guide/go/be/cover-block
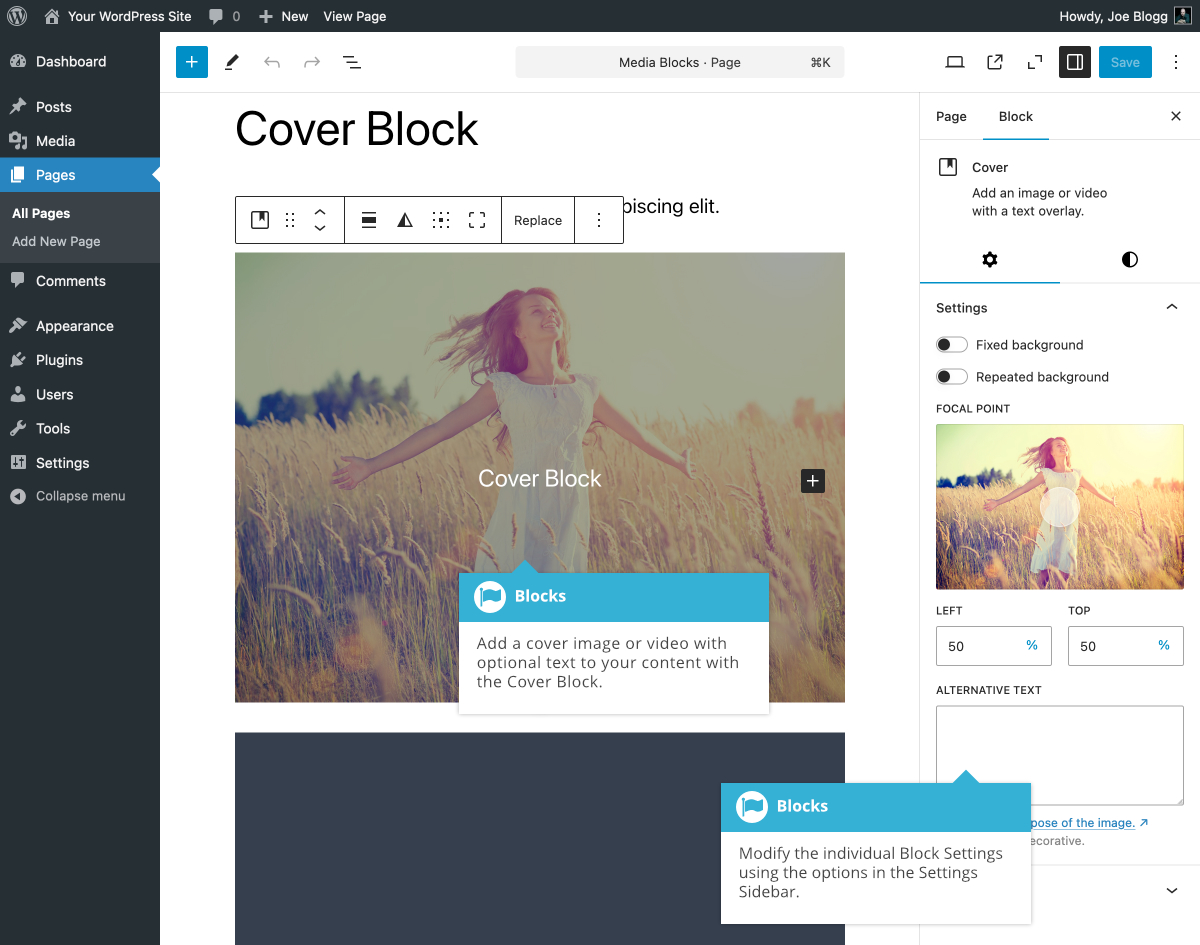
The Cover Block allows you to add an image or video into your content with an optional coloured overlay and text. The Cover block is great for page headers.
After inserting the Cover block, click the Upload button to upload a new image or video to your media library or click the Media Library button to show your media library and select an existing file that you've uploaded previously. Once your image or video is added, you can then add text to your block by clicking the Write title… placeholder on the default Paragraph block that’s inserted within the Cover Block. If you want more than a single line of text, you can also insert other blocks before of after the default Paragraph block.
After adding your image or video to your block, there are further options available in the Settings Sidebar. Selecting the Fixed Background option sets the image or video as a background image/video. This has the effect of your page sliding over the top of the image/video when you scroll the page. When this option is not selected, the image/video will simply scroll along with the rest of the content on your page.
The Focal point picker allows you to change the alignment of the image, and where the main focus point is. Depending on the size of your image and how it’s displayed by your theme, you may or may not see much of a difference when changing this.
You can also select an overlay colour or gradient by selecting one of the colour swatches or by selecting a custom colour. Use the Overlay Opacity slider to change the opacity of your selected colour. This has the effect of allowing you to tint the image or video colour which can make your text more readable.
The various options for this block are located within separate Settings (![]() ) and Styles (
) and Styles (![]() ) tabs, in the Settings Sidebar.
) tabs, in the Settings Sidebar.