Blocks
Short url: https://ewp.guide/go/be/blocks
Each individual bit of content in your page will be a block. Even individual paragraphs will be separate blocks. The Block Editor provides blocks for all your common content such as paragraphs, headings, ordered and unordered Lists (i.e. bullet points), quotes, images, galleries and any other content that you could previously add using the old Classic Editor.
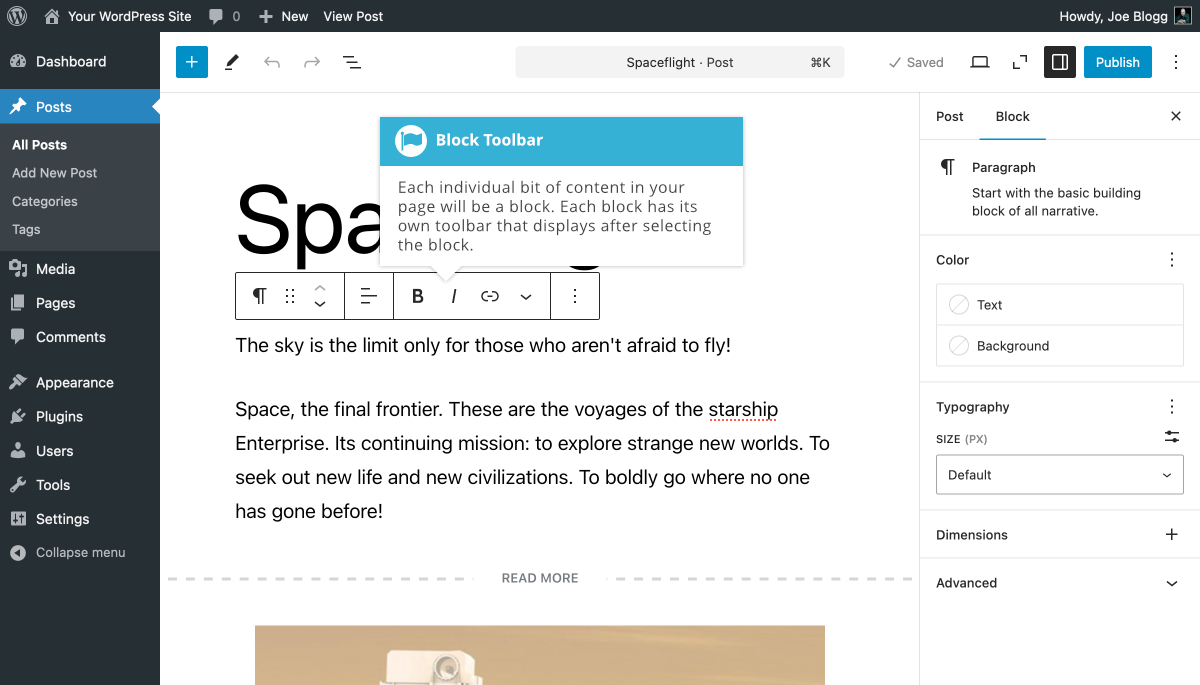
Every block has its own toolbar menu that appears at the top of the block (or at the top of the screen if the Top Toolbar option is turned on). The icons that appear will depend entirely on the type of block. For example, the icons shown on the Heading Block toolbar will be different to the icons for a Gallery Block.
For each block, the leftmost ‘Block Switcher’ icon in the Block toolbar will show an icon that represents that particular block. For most blocks, clicking on that icon allows you to ‘transform’ or switch that selected block, from it’s current type, into another type of block. As an example, when clicking that icon for a Paragraph Block, it allows you to easily transform it into a Heading Block, along with with a couple of other different types of blocks, such as a List Block or Quote Block. For some blocks, such as the Table Block, this ‘Block Switcher’ icon also allows you to change the styles for a particular block.
For blocks that allow you to select and/or upload a file, such as the Image, Audio and Video blocks, the toolbar will display a Replace icon that allows you to edit the block by selecting different files. The Gallery Block has icons on each individual gallery image that allows you to replace or remove images from your Gallery. It also has a separate Upload button and Media Library link which allows you to add extra images to your gallery.
Every block will also display an Options icon (![]() ). The Options icon allows you to:
). The Options icon allows you to:
- Copy the current selected block
- Duplicate the currently selected block
- Add a new Block before the currently selected block
- Add a new Block after the currently selected block
- Copy the styles for the currently selected block
- Paste styles from another block to the currently selected block
- Group the currently selected block(s) into a Group Block
- Lock a block to prevent it being moved and/or removed
- Rename a block to give it a custom name
- Create a Pattern (Reusable Block) from the currently selected block
- Move the block to another location within your page
- Edit the HTML for the currently selected block
- Delete the currently selected Block
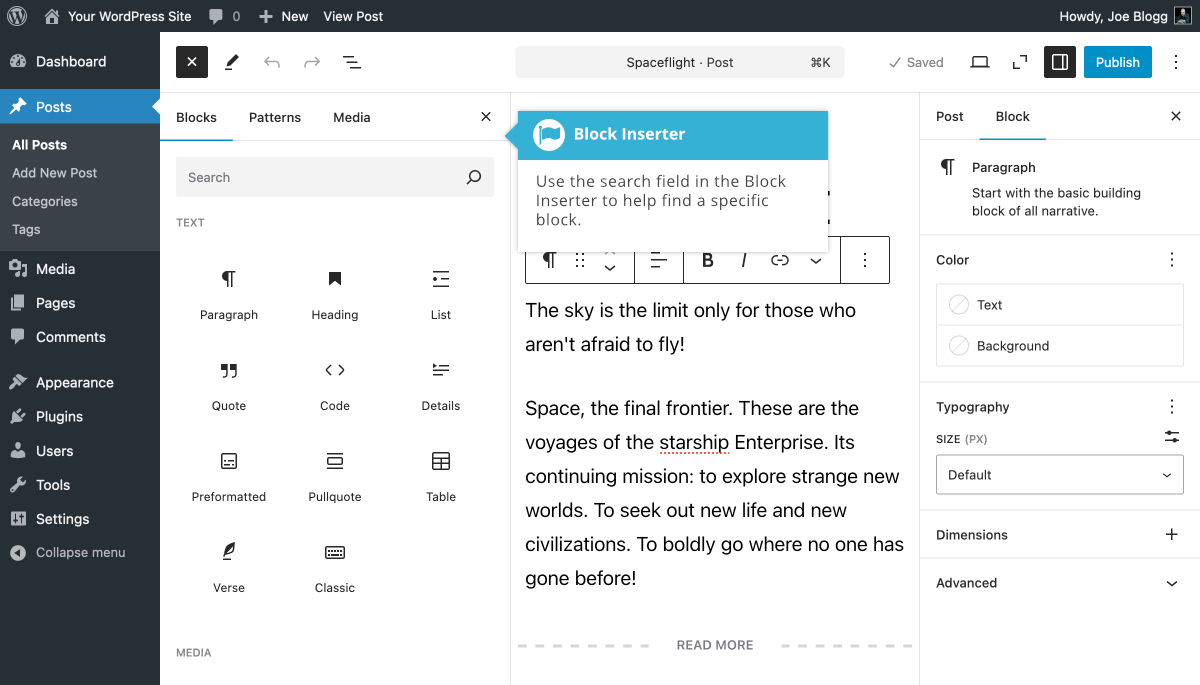
When inserting blocks using the Block Inserter panel, you'll notice that they're sorted into different sections based on their type. At the very top of the Block Inserter is a search field that allows you to filter the list of blocks shown to make it easier to find the block you're looking for. The search field will filter the list based on the blocks name and type. For example, typing ‘im' in the search field (without the quotes) will show you a list of blocks and patterns that either start with, or are related to images, such as the Image Block, Gallery Block, Media & Text Block etc….
The Block Inserter separates your blocks into different types. These include the following:
- Text – This section contains all the basic text type blocks such as the Paragraph Block, Heading Block, List Block, Classic Block, Quote Block etc..
- Media – This section contains all your image and media type blocks such as the Image Block, Gallery Block, Audio Block, Cover Block etc..
- Design – This section contains more specialised content blocks, primarily used for enhancing the design of your page such as the Buttons Block, Columns Block, Group Block etc..
- Widgets – This section contains special widgets such as the Shortcode Block, Archives Block, Categories Block, Latest Comments Block, Latest Posts Block etc..
- Theme – This section contains special blocks that allow you to add different template parts to your content. Although some of these blocks can be added to your regular Page or Post content, these blocks are best utilised within the Full Site Editor.
- Embeds – This section contains blocks for all the familiar Embeds that you're accustomed to using within WordPress. It contains the Tumblr Block, Twitter Block, YouTube Block, Spotify Block, etc…
Not shown by default, is the Most Used blocks section. The blocks that appear in this section will change based on the blocks that you've added to your content. As the name suggests, this section contains your most used blocks. To enable this section in the Block Inserter, click on the Options icon (![]() ) at the top of the page and then click on the Preferences menu option. In the popup window that is displayed, turn on the Show most used blocks option within the Blocks tab. The Most Used blocks section will now appear in the Block Inserter, just above the Text section.
) at the top of the page and then click on the Preferences menu option. In the popup window that is displayed, turn on the Show most used blocks option within the Blocks tab. The Most Used blocks section will now appear in the Block Inserter, just above the Text section.
Reusable blocks are now called Synced Patterns. To access your Reusable Blocks/Synced Patterns, click on the Patterns tab within the Block Inserter. Your Synced Patterns will appear within the ‘Uncategorized’ option. Synced Patterns are blocks that you've styled a certain way that can be reused on other pages in your site. If you update a Synced Patterns, those changes are applied everywhere that Block has been used.
See also: