Block Patterns
Short url: https://ewp.guide/go/be/block-patterns
Block Patterns are predefined block layouts. They’re typically a group of blocks that have been pre-built and custom styled.
Block Patterns are a really useful way to add content to your page, a section at a time, rather than having to build everything from scratch. As an example, you might have a Block Pattern that is laid out like a pricing table for showcasing your product or services, or perhaps a team Block Pattern that allows you to show off your team member profiles, or even a contact Block Pattern for creating a fancy contact section with a location map, contact form and business phone numbers. Block Patterns provide a great way to build your page, quickly and easily, a section at a time.
WordPress comes with a number of built-in Block Patterns. If none of these suit your purpose, more patterns can be added with plugins. You’ll find that some themes may also have Block Patterns built-in.
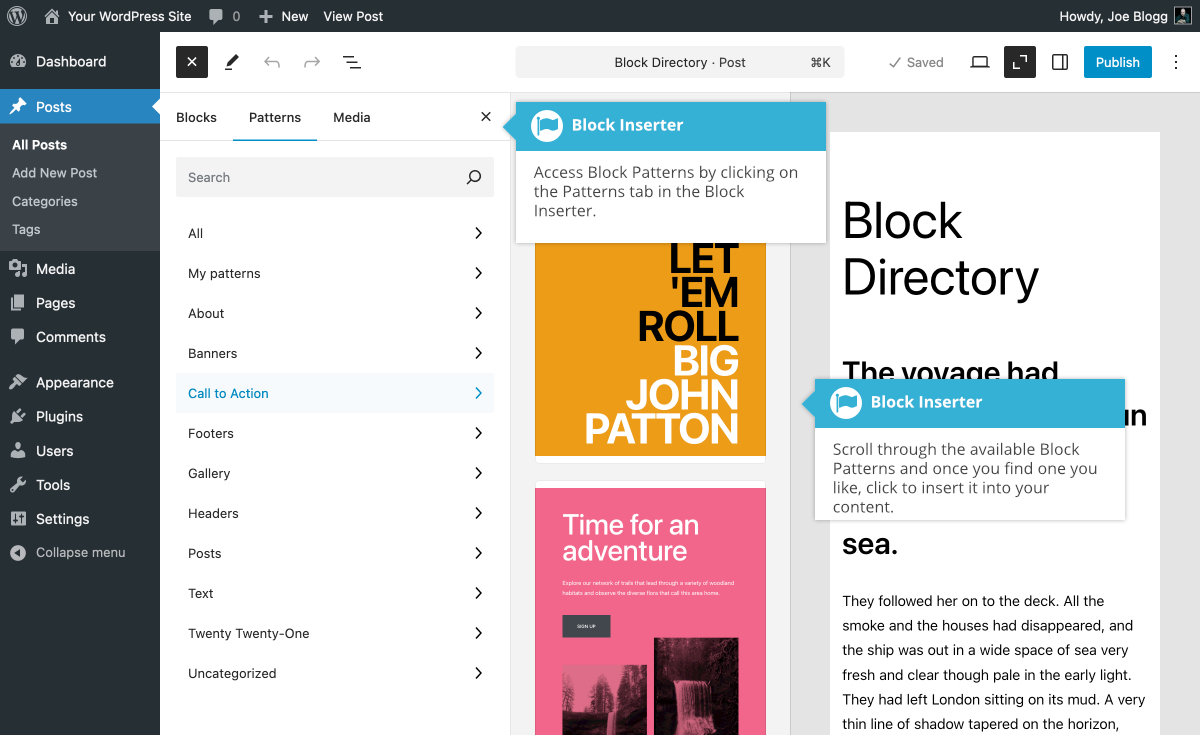
Block Patterns can be accessed from within the Block Inserter. Simply click the Toggle block inserter icon (![]() ) in the Block Toolbar at the top of screen, and once the Block Inserter appears, click the Patterns tab within the Inserter. You can then scroll through all the available Block Patterns and once you find one you like, click on it to insert it into your content. Clicking on Explore all patterns button at the bottom of the Block Inserter will show a larger popup window with all the Block Patterns, making them easier to browse.
) in the Block Toolbar at the top of screen, and once the Block Inserter appears, click the Patterns tab within the Inserter. You can then scroll through all the available Block Patterns and once you find one you like, click on it to insert it into your content. Clicking on Explore all patterns button at the bottom of the Block Inserter will show a larger popup window with all the Block Patterns, making them easier to browse.
When selecting the Patterns tab (or the Media tab) within the Block Inserter, the Zoom Out button is automatically activated, making it easier for you to drag ’n drop your patterns and images into your content. Closing the Block Inserter, or switching back to the Blocks tab, will deactivate the ‘Zoom out’ button.