Block Editor Widgets
Short url: https://ewp.guide/go/be/block-editor-widgets
The Block Editor Widgets screen provides you with the same tools that you’re used to, if you’re already editing your pages with the Block Editor.
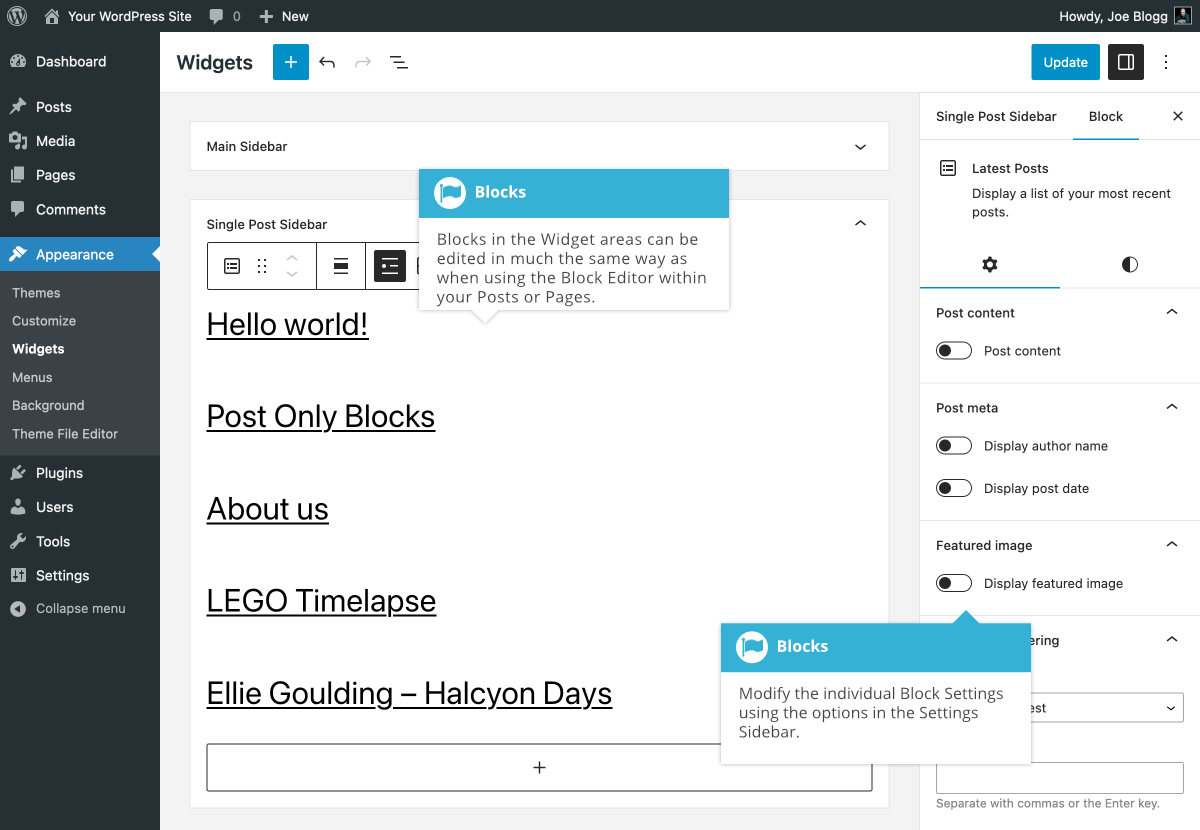
At the top of the page is the main Block Editor Toolbar. This new toolbar contains all the icons that you’ll be familiar with, including the Add block icon (![]() ) for adding new blocks into your Widget areas, and the Settings icon (
) for adding new blocks into your Widget areas, and the Settings icon (![]() ) for showing and hiding the Settings Sidebar.
) for showing and hiding the Settings Sidebar.
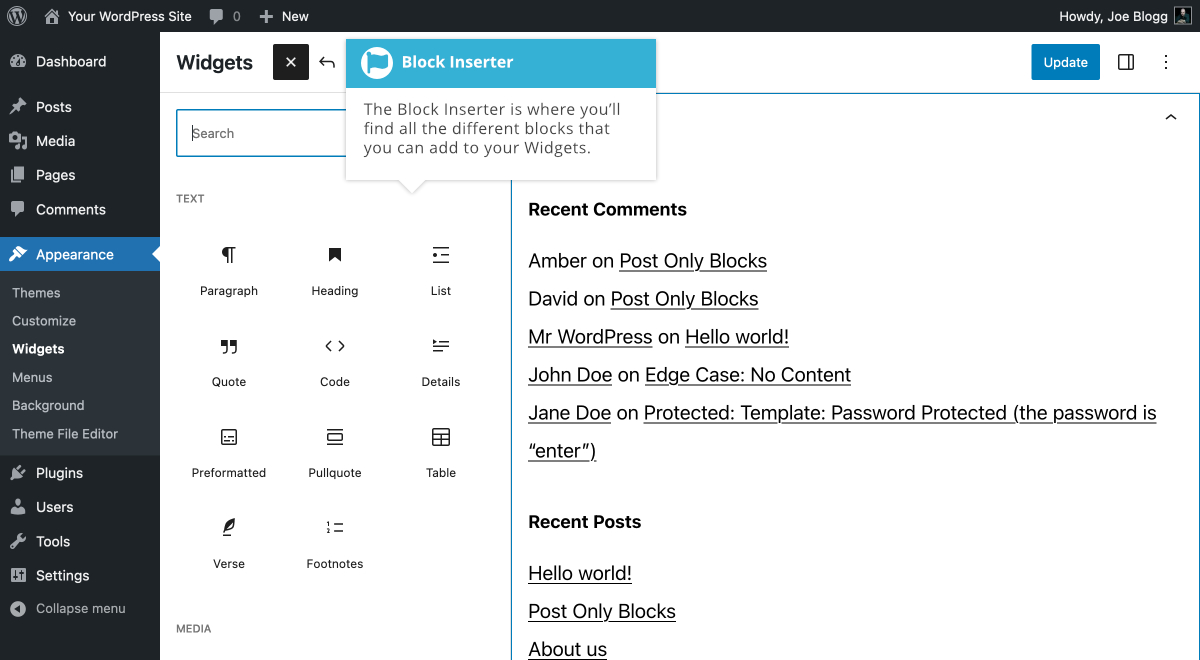
There are several ways to insert blocks into your content. The easiest way is to click the Add block icon in the Block Toolbar at the top of screen. Clicking this icon will show the Block Inserter panel that gives you access to all the different types of blocks that you can insert. Simply scroll through the list and click on the type of block that you'd like to insert, or if you know the name of the block, you can start typing its name in the search field to filter the list of blocks shown.
You can also drag ’n drop a Block from the Block Inserter, into your page, at any location. When dragging the block you wish to insert, you should see a blue horizontal line appear between the blocks in your page, which indicates where you can drop your block.
With the exception of a few, most of the blocks that you will see in the Block Inserter panel on the Widgets screen are the same ones that you’ll be familiar with from editing your Posts and Pages.
You can also insert blocks by clicking the Add block icon that appears at the bottom of each of your Widget areas. Clicking this icon will show a Block Inserter popup, which is a small panel that gives you access to all the different types of blocks that you can insert. By default, it only shows six recent blocks. To view all the available blocks, click the Browse all button in the popup to show the Block Inserter panel. Alternatively, if you know the name of the block, you can start typing its name in the search field to filter the list of blocks shown. Once you click on a block to insert it, the new block will be inserted after all the existing blocks within that widget area.
Once you’ve added blocks into your widgets, you can then edit those blocks in much the same way as you would when editing your Posts or Pages with the Block Editor. Each individual block will have its own Block Toolbar, and depending on the block, you may find additional options in the Settings Sidebar.
Your Widgets can also be configured in the WordPress Customizer. Once you’re in the Customizer, simply click on the Widgets panel to view and edit all your Widgets.