Classic Block
Short url: https://ewp.guide/go/be/classic-block
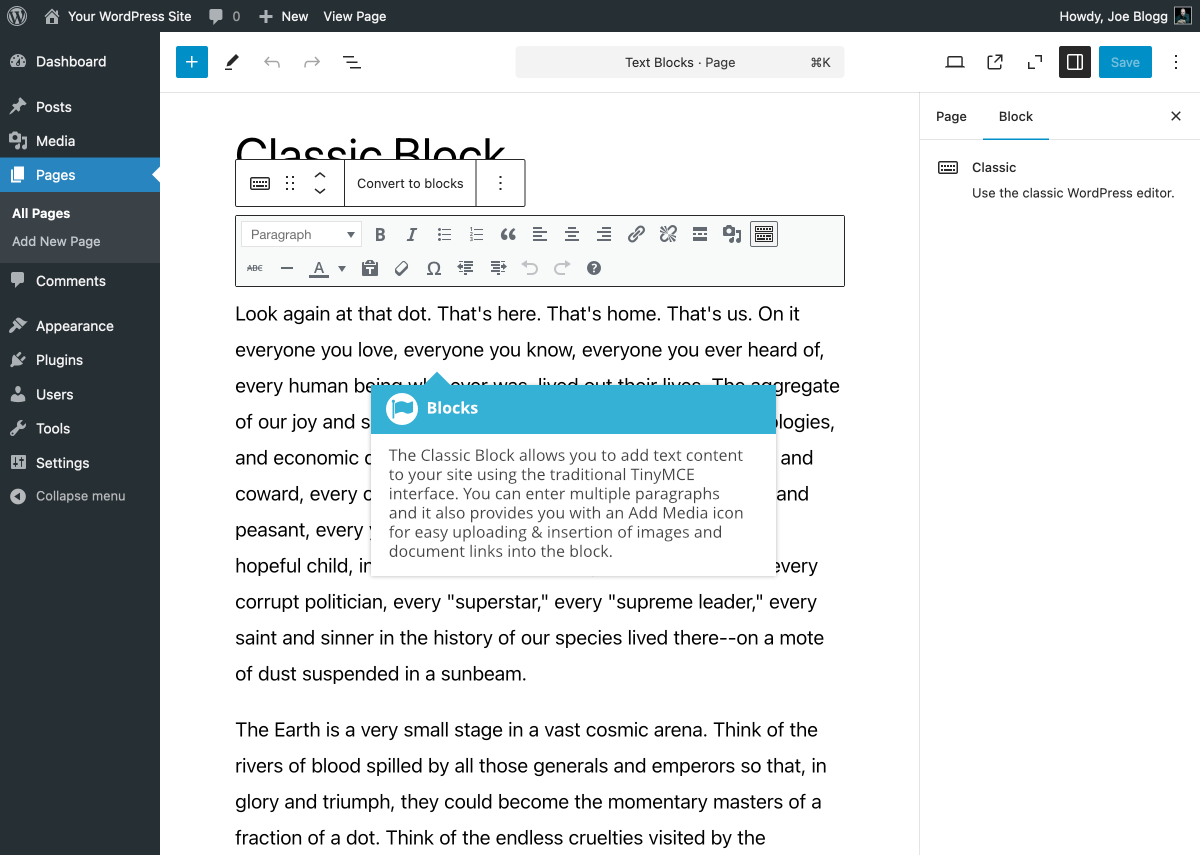
The Classic Block allows you to add text content to your site using the traditional TinyMCE interface. One of the benefits of using the Classic Block instead of the Paragraph Block is that you can enter multiple paragraphs of text into the same block. The Classic Block also provides the useful ‘Paste as text’ icon, unlike the Paragraph Block. This allows you to strip all formatting from any formatted text, such as content copied from a Word document or another website. Like the previous TinyMCE interface in the Classic Editor, the Classic Block also provides a useful ‘Special character’ icon for inserting characters like the copyright (©), registered (®) or trademark (™) symbols, en (–) and em (—) dashes, and other useful characters.
The Block Editor has now changed how it’s displayed within the edit page of WordPress. On top of this, the plugins on your site can also affect how the editor is displayed within the edit page. While you won’t actually notice the difference when editing your content, the unfortunate side affect is that it affects how the Classic Block now behaves. The only block affected by this change will be the Classic Block. All the other individual Blocks that you use, won’t change their behaviour.
Previously, to edit your content within the Classic Block, you would simply click on the Block, insert your cursor with the text, and start editing. Depending on how your site is configured, you may find that you can still edit your Classic Block content in this same way.
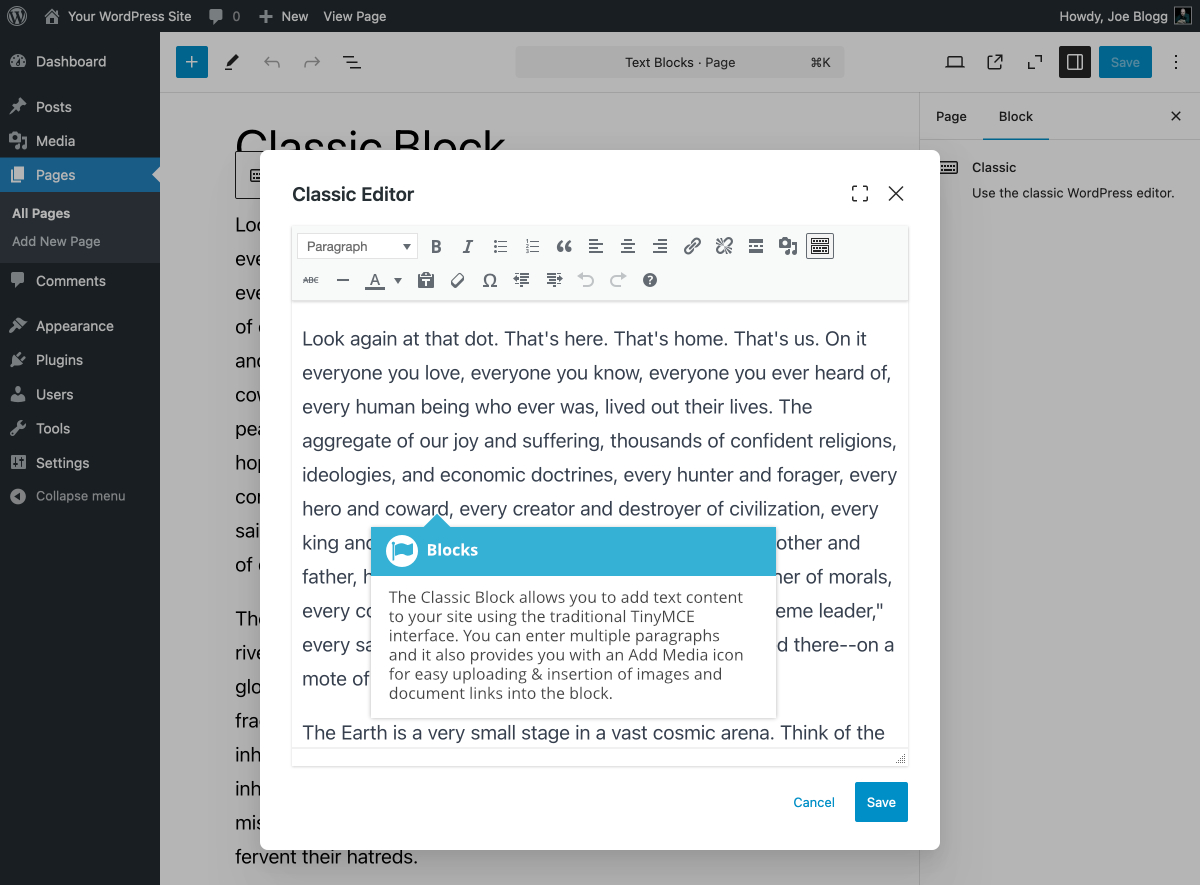
Going forward, you may also find that you can no longer click and edit the text directly within the Classic Block. Instead, you will now need to click the Edit link on the Classic Block toolbar. This will display a popup window with your content in the Classic Editor, which you can then edit. After editing your content, simply click the Save button within the popup window to save your content back to the block. It’s important to note that the Save button on this popup window doesn’t save the whole page, it simply updates your changes within the Block itself.