Grid Block
Short url: https://ewp.guide/go/be/grid-block
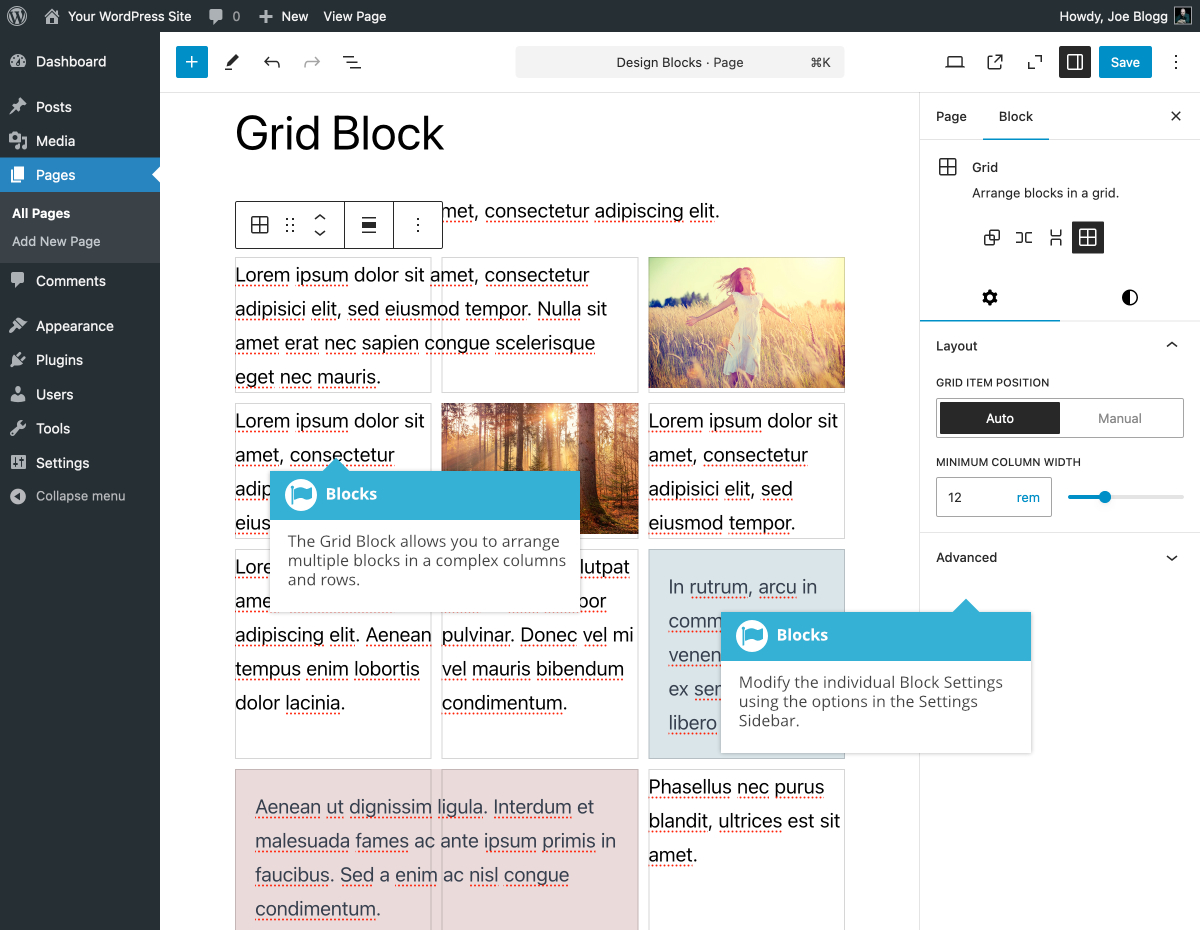
The Grid Block allows you to arrange multiple blocks in a grid. The Grid Block is similar to the Group, Row and Stack Blocks as it allows for grouping multiple blocks together. While the Blocks within your grid are arranged in columns and rows, similar to how blocks are arranged within a table, the Grid Block however, is infinitely more flexible.
After adding a Grid Block, you're able to add whatever blocks you want, into thisblock, such as Headings, Paragraphs or Image Blocks, just to name a few.
Using the circular icon ‘handles’ on the edges of each of the blocks, allows you to increase or decrease the size of each particular block within that grid, simply by dragging the edges. You can also drag ’n drop blocks into different locations within the grid. This gives you the flexibility to arrange your blocks in complex layouts.
When you’ve selected one of the Blocks within the Grid Block (as opposed to selecting the outer Grid Block itself), you can use the Column Span and Row Span input fields in the Settings Sidebar to adjust the number of columns and rows that the block will span. These input fields perform the same function as using the circular icon ‘handles’ mentioned above.
Once you've added your content to your block, there are further options available in the Settings Sidebar such as being able to select the minimum column width. You can also change the Text and Background colours, along with the amount of padding around the block.
The various options for this block are located within separate Settings (![]() ) and Styles (
) and Styles (![]() ) tabs, in the Settings Sidebar.
) tabs, in the Settings Sidebar.