Buttons Block
Short url: https://ewp.guide/go/be/buttons-block
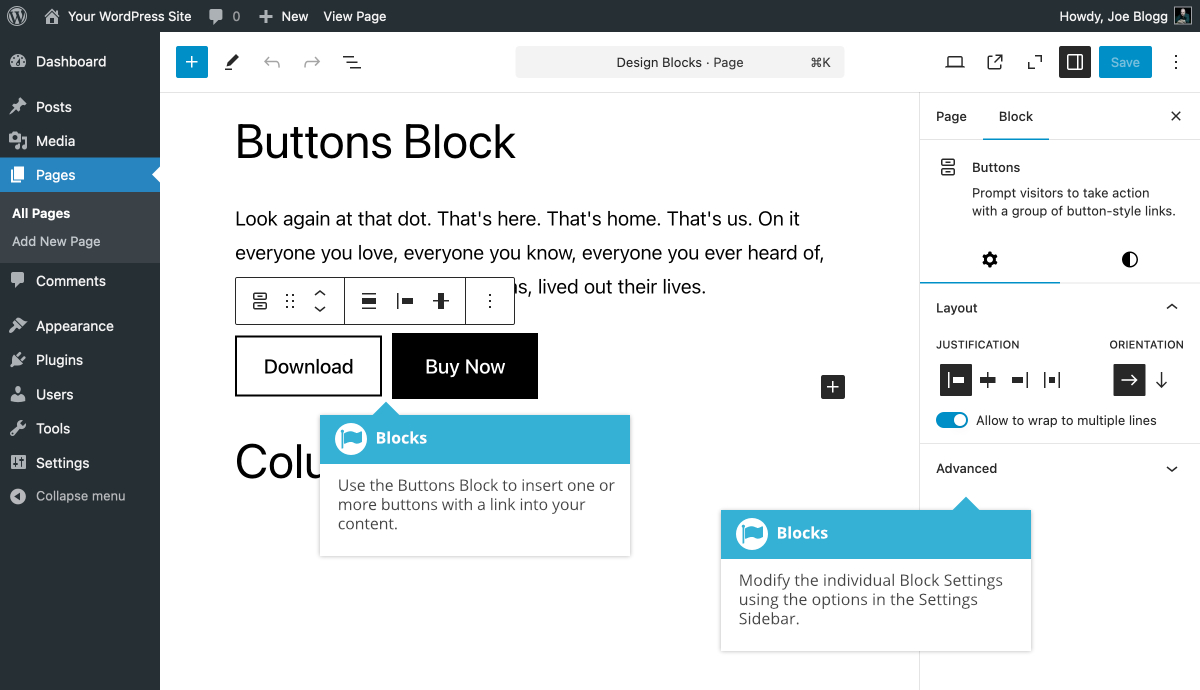
The Buttons Block allows you to easily add one or more buttons with HTML links into your content. When you first add the Buttons Block, it will insert a single Button within the Block. You can add further buttons into the block by clicking on the Add Button icon (![]() ). After a button is added, simply click on it and type your button text. You can also click on the Link icon (
). After a button is added, simply click on it and type your button text. You can also click on the Link icon (![]() ) in the Button Toolbar to add a link to your button.
) in the Button Toolbar to add a link to your button.
Once you've added your buttons to your block, selecting each individual button will allow you to change further options in the Settings Sidebar. You have the choice of a number of different styles for your buttons along with selecting the button colour and the text colour.
If you’d like your button link to open in a new browser tab, turn on the Open in new tab switch. You can find this switch in the small popup that displays when adding a link to your button.
If you select the outer Buttons Block container (rather than the individual Button Block), you can also use the options in the Settings Sidebar to select the justification of all the buttons within the Buttons Block container, along with selecting whether the orientation of the buttons should be Horizontal (default) or Vertical.
The various options for this block are located within separate Settings (![]() ) and Styles (
) and Styles (![]() ) tabs, in the Settings Sidebar.
) tabs, in the Settings Sidebar.