Editing an Image
Short url: https://ewp.guide/go/editing-an-image
WordPress has a basic image editing tool that allows you to perform some simple manipulation with your uploaded images. You’re able to rotate and flip your images as well as scale them and crop them to different sizes.
When editing the file properties of an image (as opposed to other file types like documents or PDFs), click the Edit Image button that appears just below the image to show the image editing tools.
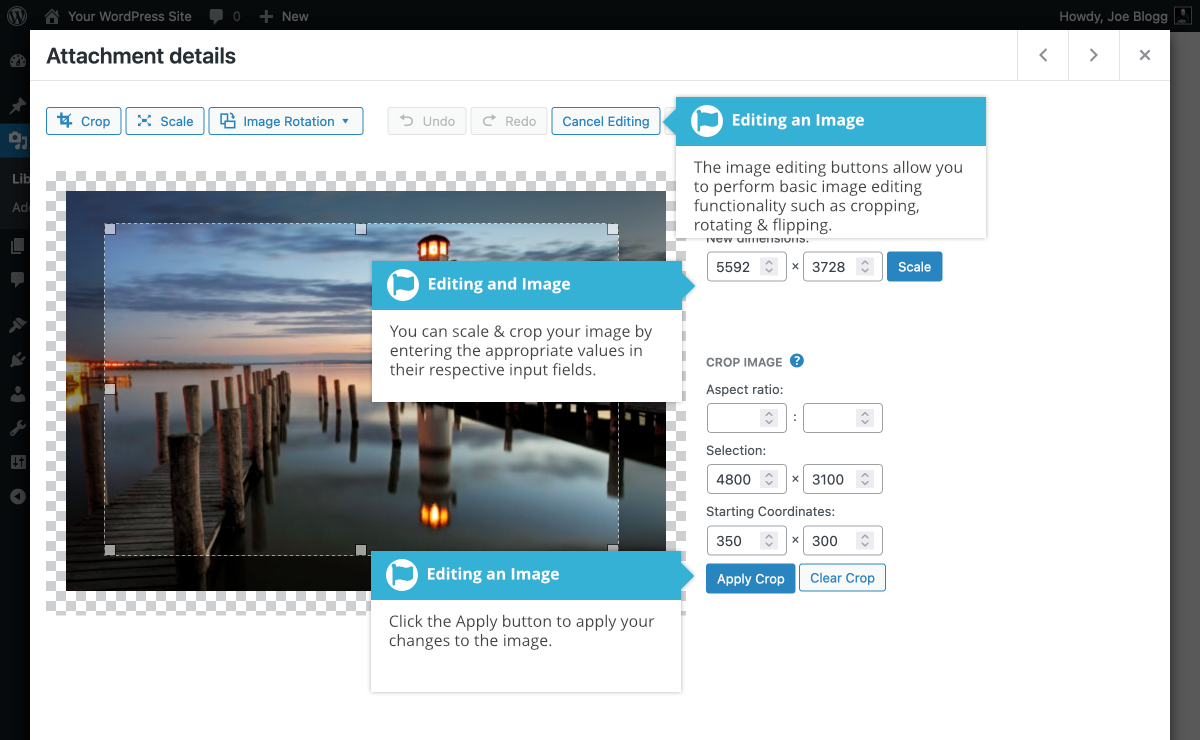
If you click the Edit Image button whilst using the Grid View, the image editing tools will appear in the pop-up window.
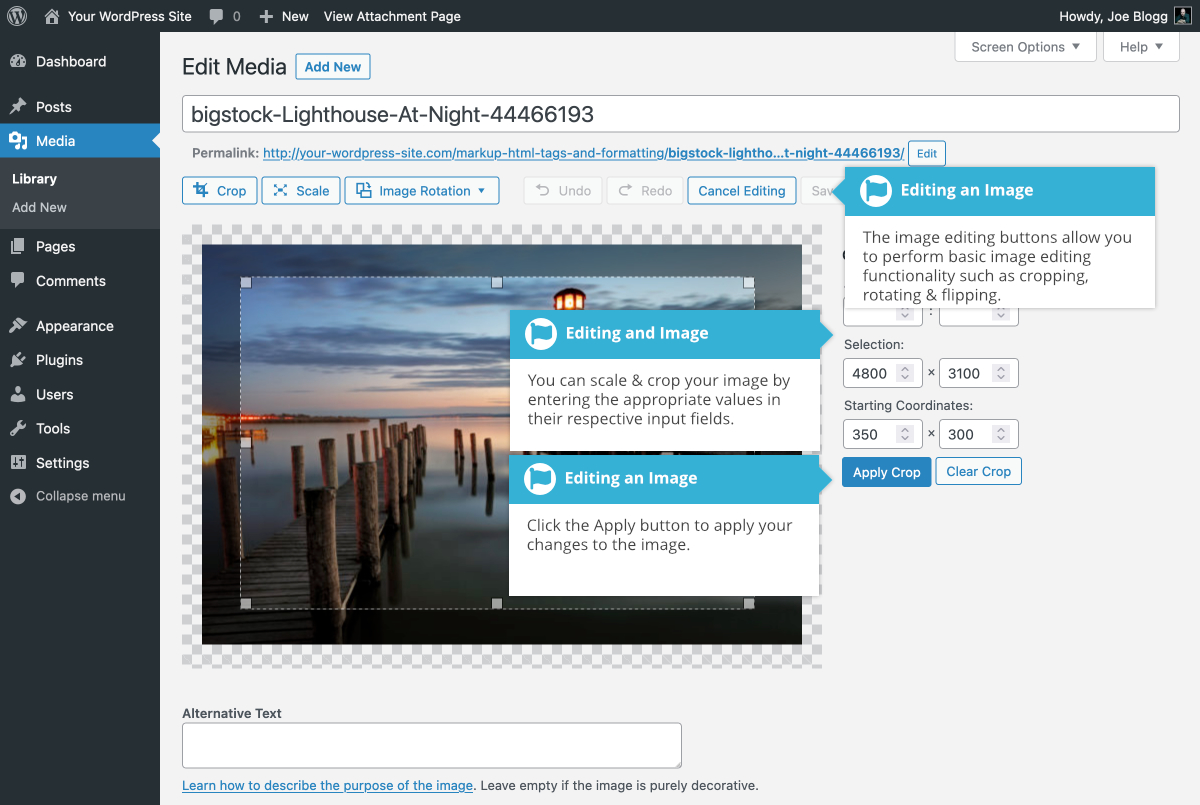
If you click the Edit Image button whilst using the List View, your page will look slightly different to the above Grid View. As well as the image editing tools, you’ll also see the properties of the file such as the file size and dimensions. You can also still update the Caption, Alternative Text and Description.
No matter what view you’re using, just above the image you’ll find the following image editing buttons:
| Crop – Click on the image and drag the selection box to size that you’d like the image cropped. Click the Crop button to crop the image to the new size | |
| Scale – Scale the image | |
| Image Rotation – Rotate the image 90° Left or Right, Rotate the image 180°, Flip the image Vertically or Horizontally. | |
| Undo – Undo the last change | |
| Redo – Redo the last change | |
| Cancel Editing – Cancel out of the image editing tool |
To scale your image to a new size, Click the Scale button above your image to show the Scale fields and then simply enter the new width or height dimensions in the appropriate field and click the Scale button. For best results, scaling should be done before performing any other operations like cropping, flipping or rotating the image. It’s important to note that images can only be scaled down, not up.
After entering one scale value, the other value will change automatically so as to keep the image in proportion. The original image dimensions are displayed just above the input fields, for your reference.
There are several ways to crop your image. To start, click the Crop button above your image to show the Crop fields. Then simply click on the image and drag the selection box to the appropriate size. If you’d like your image cropped to a specific ratio, enter the values in the Aspect Ratio input fields (e.g. 1:1 (square), 4:3, 16:9 etc.). You can then drag one of the edges of your selection to enlarge or reduce the size, while keeping this aspect ratio locked. If there is already a selection made, specifying the aspect ratio will automatically change the selection to match it.
Whenever the selection box is adjusted, the dimensions are displayed in the Selection input fields. You can also manually enter the dimensions of the selection box (in pixels) by entering values into these two fields. Once your selection box is adjusted, click the Apply Crop button to crop the image to this new size.
Click the Save Edits button to save your changes.
If you’d like to revert back to your original image, click the Edit Image button again to return to the image editor. A new Restore Original Image option is displayed. Click the small arrow icon to view the button and then click the Restore image button to discard your changes and restore your original image.