Next Post Block
Short url: https://ewp.guide/go/be/next-post-block
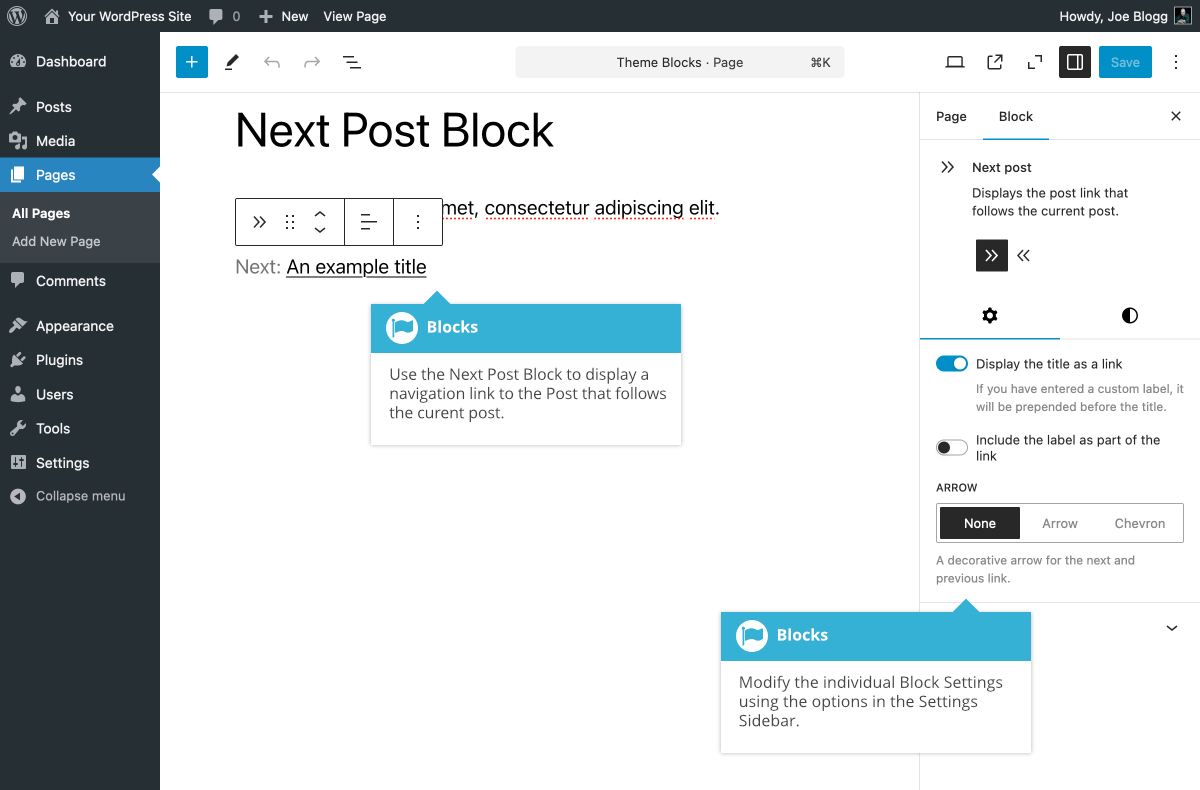
The Next Post Block will display a navigation link for the Post that follows the current Post. This Block is more useful for Posts, rather than Pages since Posts are typically displayed in a chronological order. Although you can add this block into your normal Page or Post content, it will be more useful adding it to your theme’s templates using the Full Site Editor. The link that this Block produces is typically seen at the bottom of Single Posts and allows you to navigate to the next Post. It’s different to the Navigation links that you typically see on your main Blog Archive page (i.e. the page that shows a list of your current Posts).
Once you've added the block, there are further options available in the Settings Sidebar. Clicking on the Transform to Previous post icon (![]() ) allows you to switch this block with the Previous Post Block, which shows a link to the preceding Post.
) allows you to switch this block with the Previous Post Block, which shows a link to the preceding Post.
You can change the Text and Background colours, and you can also change various Typography settings like Font size, Appearance, Decoration, Line height, Letter case & Letter spacing.
The various options for this block are located within separate Settings (![]() ) and Styles (
) and Styles (![]() ) tabs, in the Settings Sidebar.
) tabs, in the Settings Sidebar.