WordPress 6.5, named “Regina” in honour of the American jazz violinist, Regina Carter, was released last month. It’s available for download from WordPress.org or you can update in your WordPress dashboard.
This latest version of WordPress sees the introduction of a new Font Library within the Site Editor. There's also new ways to access your site revisions, some new tools for developers with the new Interactivity API and Block Bindings API, more performance gains and more Block Editor updates.
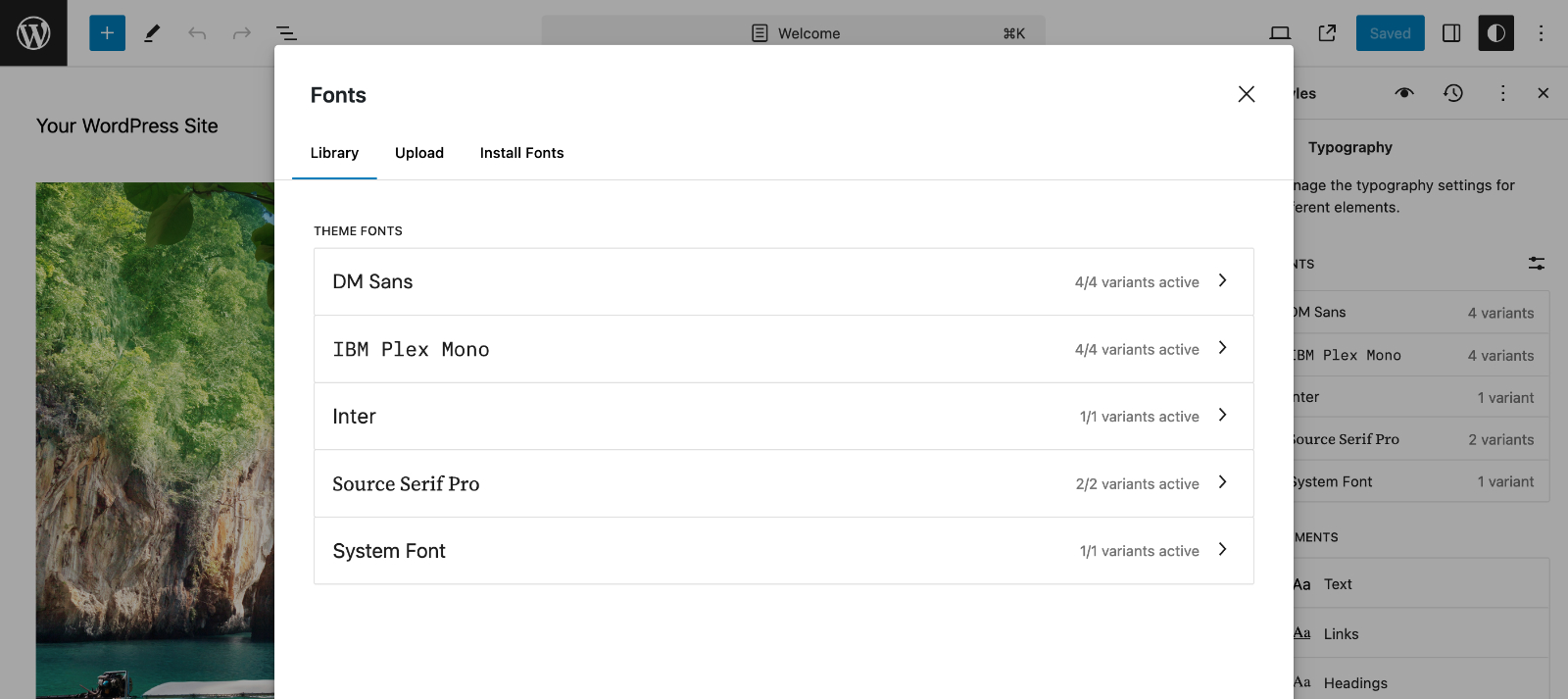
Font Library
WordPress 6.5 brings with it a brand new way to modify your site's typography, with the new Font Library. The Font Library allows users to upload new fonts to your site, as well as the ability to connect your site to Google Fonts where you can download fonts directly from their expansive open-source font library. The bad news though, is that your site needs to be using a Block based theme as this new feature is only available within the Site Editor. The Full Site Editor (FSE) will only be available if you’re using a theme that is specifically built to make use of its functionality, such as the default Twenty Twenty-Three or Twenty Twenty-Four themes. For all other (non-FSE) themes, the Appearance > Editor menu option simply won’t appear, which unfortunately, also means you wont be able to access the new Font Library.
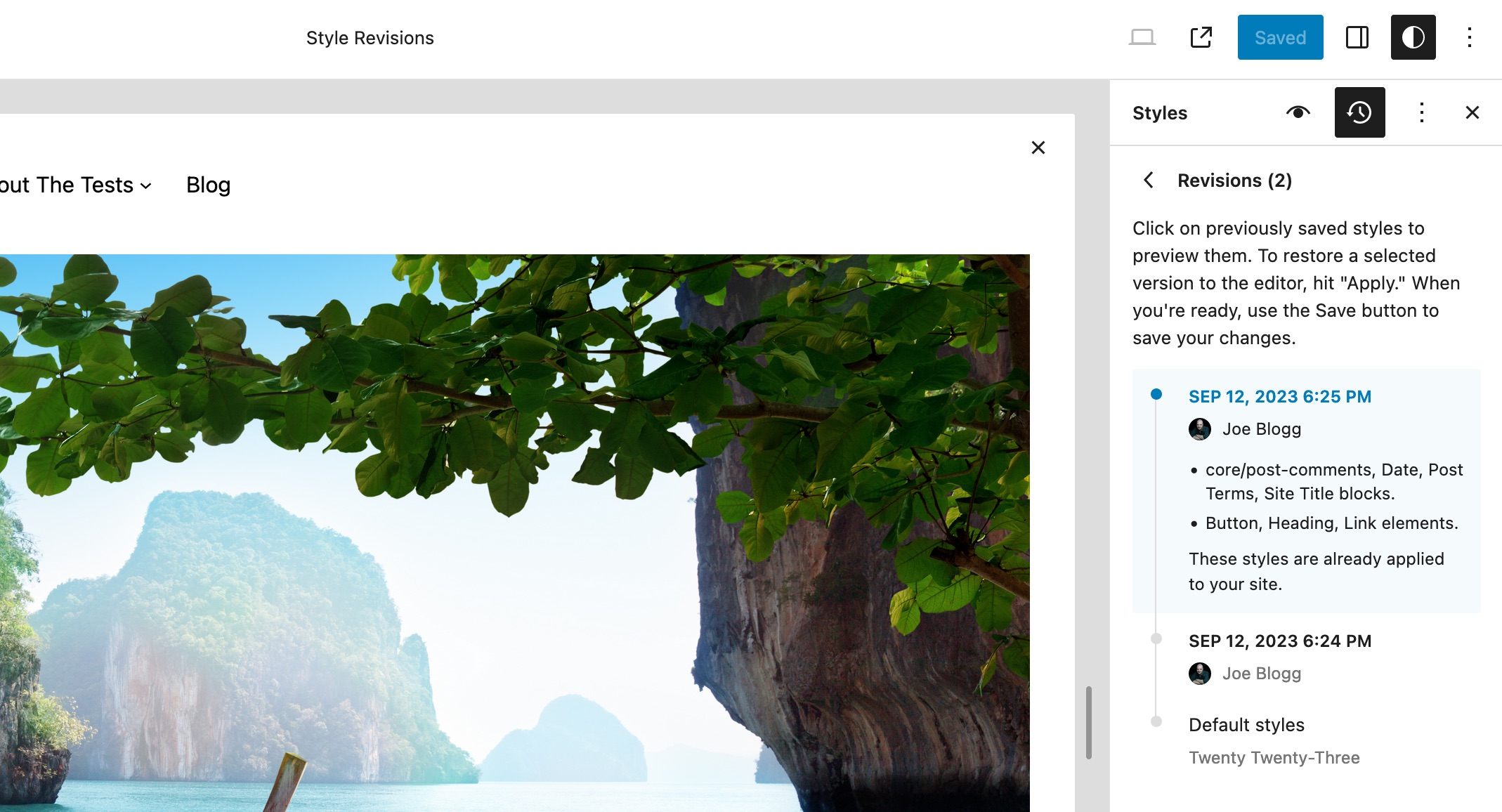
Improved site revisions
You can now get a better picture of everything that's changed with improved site revisions. Within the Site Editor you can get details like time stamps, quick summaries, and a paginated list of all revisions. These new revisions are also available for templates and template parts.
Block Editor improvements
You can now control the size, repeat, and focal point options for background images in Group Blocks. You can also set aspect ratios for Cover Block images, and easily add colour overlays that automatically source colour from your selected image. Box shadow support has also been added to more block types. Drag-and-drop has also been improved, giving you a better, smoother experience when moving blocks around within your content.
New Developer Tools
If you're a developer, the Block Editor now provides you with a new Interactivity API that provides a standardised method for building interactive front-end experiences with blocks. You can also link core block attributes to custom fields and use the value of custom fields without creating custom blocks, using the new Block Bindings API.
Plugin authors can now also supply a new Requires Plugins header with a comma-separated list of required plugin slugs, which presents users with links to install and activate those plugins first.
Performance & accessibility improvements
This release includes 110+ performance-related updates for a faster editing experience across the Block Editor and the Site Editor. Translated sites also see up to 25% improvement in load time. WP 6.5 also includes more than 65 accessibility improvements, including an important fix that unblocks access to the admin submenus for screen reader users and others who navigate by keyboard. This release also adds fixes to colour contrast in admin focus states, positioning of elements, and cursor focus, among numerous other improvements.
Latest guide updates
In this latest version of the guide there's new images for all the Block Editor and Site Editor updates, along with all the other Dashboard updates. There's also updated descriptions for numerous blocks. All these updates ensure that what you see in the guide is exactly what you see when using WordPress. I hope that you'll find this update makes it easier for you, or your clients, to work with WordPress.
Head on over to the download page to download the latest version of the Easy WP Guide, or if you want to get stuck straight into it, you can always read it online.