Media & Text Block
Short url: https://ewp.guide/go/be/media-text-block
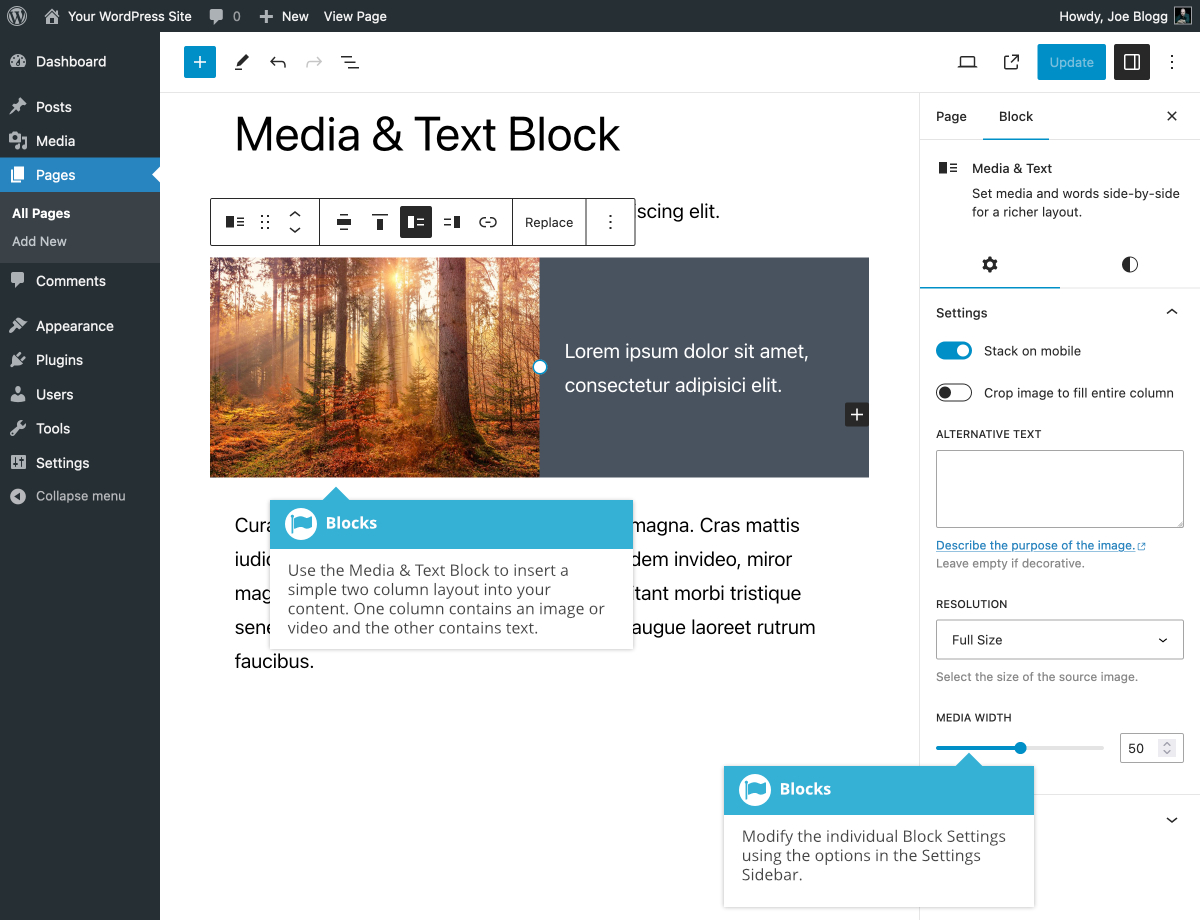
The Media & Text Block provides and easy way to add a two-column layout consisting of text content and a media file, such as an image or video. You have the choice of showing the media on the right or on the left by using the Show media on left (![]() ) or the Show media on right (
) or the Show media on right (![]() ) icons located on the Block Toolbar. The text column of the Media & Text Block can actually contain any other block including Paragraph, Heading, List & Button blocks, to name a few.
) icons located on the Block Toolbar. The text column of the Media & Text Block can actually contain any other block including Paragraph, Heading, List & Button blocks, to name a few.
You can also change the column width for the image. By default, the image and text content are divided into two 50% columns, but you can change this using the Media Width slider.
Once you've added your content to your block, there are further options available in the Settings Sidebar including an option to stack the content when viewed on smaller devices (i.e. media on top of content or vice-versa, depending on the layout you've chosen).
The various options for this block are located within separate Settings (![]() ) and Styles (
) and Styles (![]() ) tabs, in the Settings Sidebar.
) tabs, in the Settings Sidebar.